JQuery
How to overriding title attribute with content option in jQuery tooltip?
By: Mohamed Rasik | May,17 2016 | JQueryI know this can be easily to be achieved with css and jQuery. You can apply style on the jQuery event onmouseover and onmouseout. When the user hovers over the menu this event will trigger I will show you how to create effects.
Example:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#txtJobDesc').tooltip({
content: 'writebreif about previous <b>job description</b>.'
});
});
</script>
</head>
<body>
<div>
<input id="txtJobDesc" type="text" title="i will not appear" />
</div>
</body>
</html>
We can also call a function from content attribute.
<script type="text/javascript">
$(document).ready(function () {
$('#txtJobDesc').tooltip({
content: toolTipFunction
});
function toolTipFunction() {
return 'write breif about previous <b>job description</b>.';
}
});
</script>
If we are using track option in JQuery it will follow the mouse.
<script type="text/javascript">
$(document).ready(function () {
$('#txtJobDesc').tooltip({
content: toolTipFunction,
track: true
});
function toolTipFunction() {
return 'write breif about previous <b>job description</b>.';
}
});
</script>
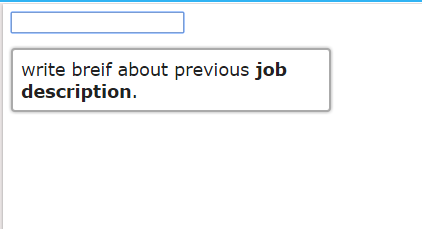
Output: