In this article I will show you how to use jQuery fadetoggle. In this jQuery toggle demo, when the user clicks the help icon an information message will be displayed by jQuery fade animation effects. Next, the user again clicks the icon it will disappears with jQuery toggle animation effects. You can also control fade time by setting it as (2000) milliseconds.
Syntax:
jQuery(elements).fadeToggle([duration], [callback]);
fadetoggle jQuery example:
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#help").click(function () {
$("#helpText").fadeToggle(2000);
});
});
</script>
<style type="text/css">
form {
width:280px;
margin: 100px auto;
position: relative;
}
input {
margin-left: 5px;
}
#help {
display: block;
width:36px;
height: 46px;
padding: 6px -22px -1px 29px;
margin-top: -27px;
margin-right: -37px;
left:27px;
float:right;
cursor: pointer;
background: url(../images/Help.png) no-repeat;
}
#helpText {
display: none;
width:183px;
height: 32px;
padding: 5px 4px 5px 5px;
border: 2px solid rgba(116, 111, 117, 0.08);
position: absolute;
left:115px;
top:-58px;
font:normal 12px "Nimbus Sans L", "Helvetica Neue", "Franklin GothicMedium",Sans-serif;
}
</style>
<div style="border: 1px solid red; height: 255px; width: 404px; padding: 33px 27px 0px 3px;">
<form>
<label for="name">
Enter your name:
<input id="name" name="name" type="text" placeholder="enter name" />
<spanid="help"></span><span id="helpText">Your name. You know, thething that people all you</span>
</label>
</form>
</div>
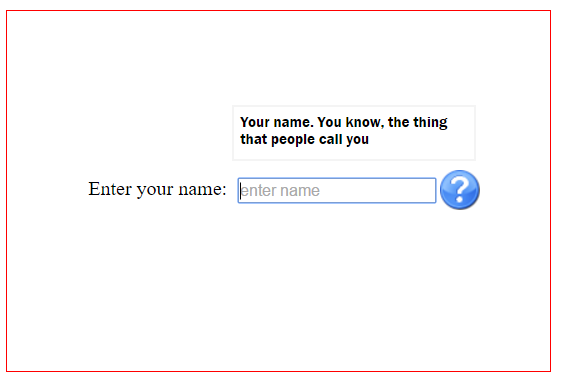
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article