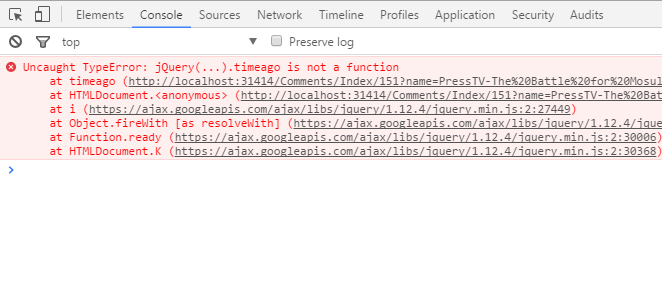
I got the following error while I needed to show the relative time to post using jQuery timeago js. In my case it is due to multiple JQuery registered on the page.

I registered jQuery on master page as well as working page. Resolve this error by removing jQuery from the current working page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-timeago/1.4.3/jquery.timeago.js"></script>
<script type="text/javascript">
jQuery(document).ready(function () {
$("abbr.timeago").timeago();
});
</script>
<b>
<abbr class="timeago" title="2016-10-22T023:24:17">October 22, 2016</abbr></b>
If you are adding html element dynamically, you should trigger the jQuery after it generated.
Example:
$(document).ajaxStop(function () {
jQuery("abbr.timeago").timeago();
});
Further if you are facing any problem, you may implement jQuery noConflict for document like this,
<script type="text/javascript">
var $jQuery = jQuery.noConflict();
$jQuery(document).ready(function () {
$jQuery("abbr.timeago").timeago();
});</script>
Reference: JQuery timeago example in MVC
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article