In this tutorial I will show you how to resolvethe problem regarding bootstrap dropdown login popup close while clicking any insideinput. Here you just add the jQuery code.
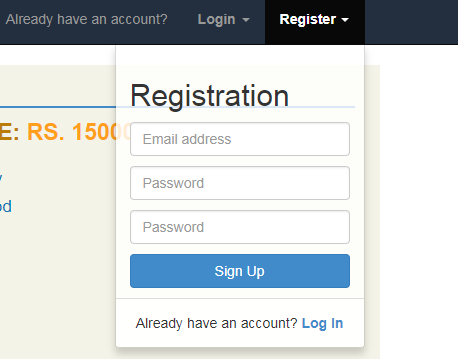
I am using bootstrap login menu for myproject. Previously working fine after sometimes new problem starts whenever I clickedthe textboxes inside the bootstrap login dropdown menu is closing but I want tobootstrap dropdown keep open.
Before that I tried lot of ways but not getresolved. Finally I tried the two lines of code it solves my headache.
$('body').on("click",".dropdown-menu", function(e) {
$(this).parent().is(".open") && e.stopPropagation();
});

The following video explains about the problem how I faced and how I resolved it.
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article