In this article I will show you how to use Addthis in website. I want to load Addthis social bookmarking widget dynamically on button click using jQuery. It was implemented by using knockoutjs. It is a free, open source, lightweight javascript library.
On the page load add the articles url and title in the array variable. When the user clicks the load button addthis toolbar will generate for each article.
<style type="text/css">
.controls {
border: 1px solid #d7d7d7;
}
.article {
border-bottom: 1px solid #999;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://knockoutjs.com/downloads/knockout-2.2.1.js" type="text/javascript"></script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-56d3f87085061693&async=1"></script>
<script type="text/javascript">
$(document).ready(function () {
var articlesViewModel = {
articlesKO:ko.observableArray(),
currentArticle: 0,
loadArticles: function () {
var self = this,
article = articles[self.currentArticle];
if (self.currentArticle <articles.length) {
self.articlesKO.push(article);
self.currentArticle++;
//Add this toolbox
addthis.toolbox('.addthis_toolbox');
}
}
};
articles = [{
"title": "Title of FirstArticle",
"url": "http://www.infinetsoft.com/Post/How-to-create-autocomplete-textbox-with-database-in-asp-net-c/1254"
}, {
"title": "Title of SecondArticle",
"url": "http://www.infinetsoft.com/Post/How-to-create-multiple-fileUpload-using-asp-net-MVC-4/1229"
}, {
"title": "Title of ThirdArticle",
"url": "http://www.infinetsoft.com/Post/How-to-read-text-file-using-fileupload-control-in-asp-net-MVC/1245"
}, {
"title": "Title of FourthArticle",
"url": "http://www.infinetsoft.com/Post/How-to-select-all-checkboxes-from-all-pages-in-jQuery-datatable-grid/1256"
}, {
"title": "Title of FifthArticle",
"url": "http://www.infinetsoft.com/Post/How-to-create-password-encryption-and-decryption-in-c-asp-net-entity-framework/1419"
}, {
"title": "Title of SixthArticle",
"url": "http://www.infinetsoft.com/Post/JQuery-dialog-close-on-click-outside-with-example/2461"
}, {
"title": "Title of SeventhArticle",
"url": "http://www.infinetsoft.com/Post/Display-image-for-asp-net-mvc-form-validation-using-css-class/2443"
}, {
"title": "Title of EighthArticle",
"url": "http://www.infinetsoft.com/Post/Chart-control-in-windows-application-c-net/1332"
}];
(function () {
ko.applyBindings(articlesViewModel);
articlesViewModel.loadArticles();
addthis.init();
})();
});
</script>
<div>
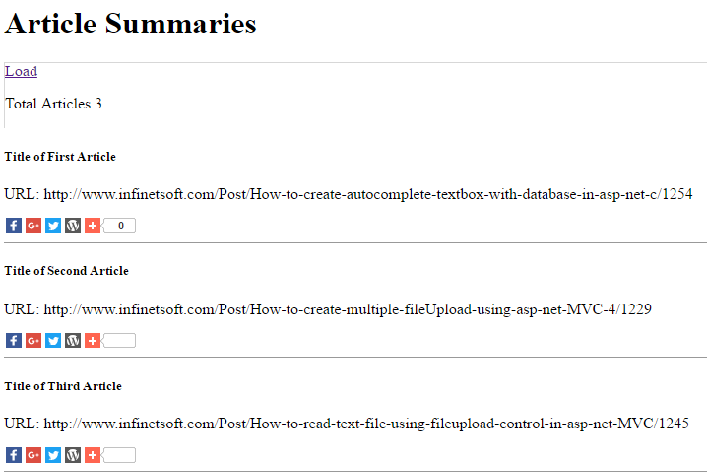
<h1>Article Summaries</h1>
<div class="controls">
<a href="#" data-bind="click: loadArticles">Load</a>
<p>
Total Articles <span data-bind="text:articlesKO().length"></span>
</p>
</div>
<div class="articlesContainer" data-bind="foreach: articlesKO">
<div class="article">
<h5 data-bind="text: title"></h5>
<p>
URL: <span data-bind="text: url"></span>
</p>
<!--AddThis Button BEGIN -->
<div class="addthis_toolboxaddthis_default_style" data-bind="attr: { 'addthis:url': url, 'addthis:title': title }">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<!--AddThis Button END -->
</div>
<!--//article -->
</div>
</div>

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article