In this article, I will show you how to create a watermark text while uploading and save it in the project folder using asp.net c#.
Step 1: Right click on the project folder and add new item and select webform and enter name and press enter. Copy and paste the following code.
Home.aspx page:
<form id="form1" runat="server">
<div>
<h3>Upload Image with Watermark Text</h3>
<table>
<tr>
<td>Select Image : </td>
<td>
<asp:FileUpload ID="fileupload1" runat="server" /></td>
</tr>
<tr>
<td>Watermark Text : </td>
<td>
<asp:TextBox ID="txtWatermarkText" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnConvert" runat="server" Text="Upload Image" OnClick="btnConvert_Click" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Label ID="lblMsg" runat="server" ForeColor="Red" />
</td>
</tr>
</table>
<asp:Image ID="Image1" runat="server" />
</div>
</form>
Step 2: Code behind Home.aspx.cs .Copy and paste the following code.
protected void btnConvert_Click(object sender, EventArgs e)
{
// HereWe will upload image with watermark Text
string fileName = Guid.NewGuid() + Path.GetExtension(fileupload1.PostedFile.FileName);
Image upImage = Image.FromStream(fileupload1.PostedFile.InputStream);
using (Graphics g = Graphics.FromImage(upImage))
{
//For Transparent Watermark Text
int opacity = 128; // rangefrom 0 to 255
//SolidBrushbrush = new SolidBrush(Color.Red);
SolidBrush brush = new SolidBrush(Color.FromArgb(opacity, Color.Red));
Font font = new Font("Arial", 16);
g.DrawString(txtWatermarkText.Text.Trim(), font, brush, new PointF(0, 0));
upImage.Save(Path.Combine(Server.MapPath("~/UploadFiles"),fileName));
Image1.ImageUrl = "~/UploadFiles" +"//" + fileName;
}
}
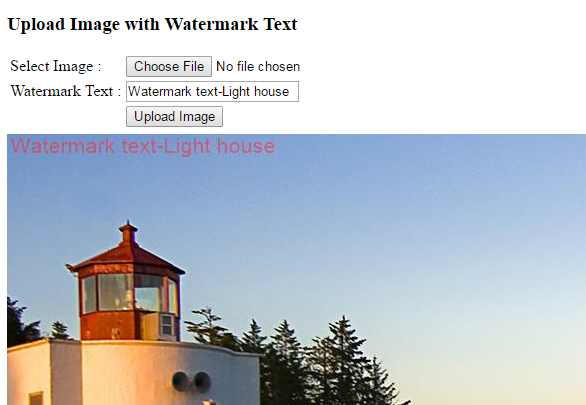
Description: The user can upload images by click the choose file button and select the image and then type the desired text. When the upload image button is clicked, the image saves under the project folder uploadfiles .The Upload the image has been applied with a text watermark on the top of the photo. The image should to be displayed on the page using the image button by the image path dynamically.
Add watermark to photo while uploading:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article