In this article we will discuss, to load ChartTypes in DropDownList using asp.net. We will get list of chart name by using SeriesChartType and bind to DropDownList on PageLoad.
Flowchart.aspx:
<asp:DropDownList ID="cboChartType" AutoPostBack="true" runat="server"
OnSelectedIndexChanged="cboChartType_SelectedIndexChanged">
</asp:DropDownList>
Flowchart.aspx.cs:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetChartTypes();
}
}
private void GetChartTypes()
{
foreach (int chartType in Enum.GetValues(typeof(SeriesChartType)))
{
ListItem li = new ListItem(Enum.GetName(typeof(SeriesChartType),
chartType), chartType.ToString());
ChartType.Items.Add(li);
}
}
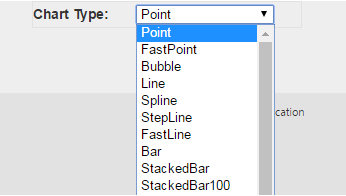
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article