In this article, I will show you how to implement multiselect dropdown in asp.net c#. For this, I used chosen jQuery plugin. It will work on the jQuery framework, both jQuery is registered in the page by cdn.
Otherwise, install chosen jQuery in the project by running the following command in the nuget package manager console and add reference in the view.
PM> Install-Package chosen
Here I am using Northwind database. You can download it from following link.
Open Microsoft SQLmanagement studio and right click on the database and attach it.
Step 1: Create an asp.net mvc application and create an ado.net entity data model using table Employee in the model folder and generate entity for that.
Step 2: Right click on the "Controllers" folder and add "Home" controller. Copy and paste the following code.
public ActionResult Index()
{
models db = new models();
List<SelectListItem> listSelectListItems = new List<SelectListItem>();
foreach (Employee emp in db.Employees)
{
SelectListItem selectList = new SelectListItem()
{
Text = emp.FirstName,
Value =emp.EmployeeID.ToString()
};
listSelectListItems.Add(selectList);
}
ViewBag.Employees = new SelectList(listSelectListItems,"Value", "Text");
return View();
}
Step 3: Right click on the HomeControllers and create an index view. Copy and paste the following code.
@{
ViewBag.Title = "Multi-select";
}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.6.2/chosen.min.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.6.2/chosen.jquery.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-6">
<h3 class="text-center">Multi-select</h3>
</div>
</div>
<div class="row">
<div class="col-md-6">
@Html.ListBox("lstChosenEmployee", ViewBag.Employees as SelectList, new { style = "width:100%" })
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#lstChosenEmployee").chosen();
});
</script>
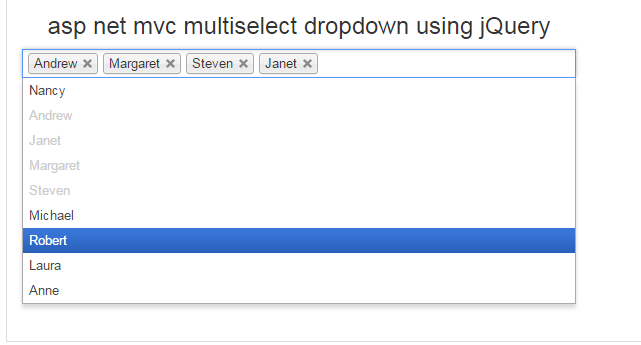
jquery multiselect example:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article