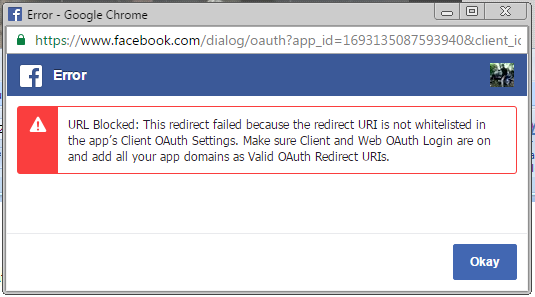
I am using the facebook login API, when I click the login button I got the following error “The redirect failed because the redirect URI is not whitelisted the app’s client oAuth settings.”

Code:
<script>
// Load the SDK Asynchronously
(function (d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
// Init the SDK upon load
window.fbAsyncInit = function () {
FB.init({
appId: 'XXXXXXXXX', // your App ID
channelUrl: '//' + window.location.hostname + '/channel', // Path to your Channel File
status: true, // check login status
cookie: true, // enable cookies to allow the server to access the session
xfbml: true // parse XFBML
});
// listen for and handle auth.statusChange events
FB.Event.subscribe('auth.statusChange', function (response) {
if (response.authResponse) {
// user has auth'd your app and is logged into Facebook
FB.api('/me', 'get', { access_token: response.authResponse.accessToken, fields: 'id,name,gender,email' }, function (me) {
alert(me.email);
if (me.name) {
document.getElementById('auth-displayname').innerHTML = me.name;
}
})
document.getElementById('auth-loggedout').style.display = 'none';
document.getElementById('auth-loggedin').style.display = 'block';
} else {
// user has not auth'd your app, or is not logged into Facebook
document.getElementById('auth-loggedout').style.display = 'block';
document.getElementById('auth-loggedin').style.display = 'none';
}
});
$("#auth-loginlink").click(function () { FB.login(); });
$("#auth-logoutlink").click(function () { FB.logout(function () { window.location.reload(); }); });
}
</script>
<h1>Facebook Login Authentication Example</h1>
<div id="auth-status">
<div id="auth-loggedout">
<a href="#" id="auth-loginlink">
<img src="/Images/fconnect.png" style="border: 0px" /></a>
</div>
<div id="auth-loggedin" style="display: none">
Hi, <span id="auth-displayname"></span>(<a href="#" id="auth-logoutlink">logout</a>)
</div>
</div>
Solution:
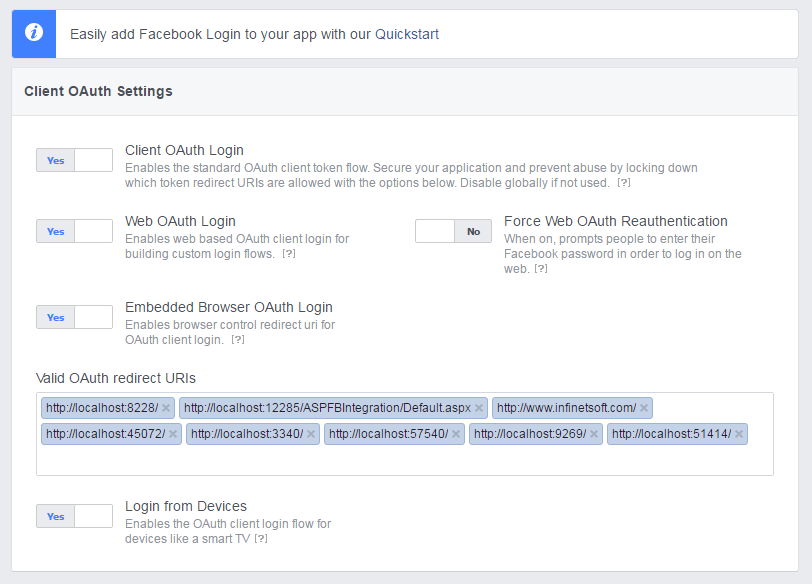
Go to Facebook developer page and select your Facebook app and go to the products tab and select the Facebook login and click the settings.

Description: make sure give the URL of your application localhost address or domain name for the valid OAuth redirect URLs. After setting the URL addresses in the client OAuth Setting and saved, the Facebook Login API is working fine the error went away.
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article