In this article, I will show you textarea value character count in jQuery. When user type characters in textarea it will indicate the character limit below that using the jQuery keyup event.
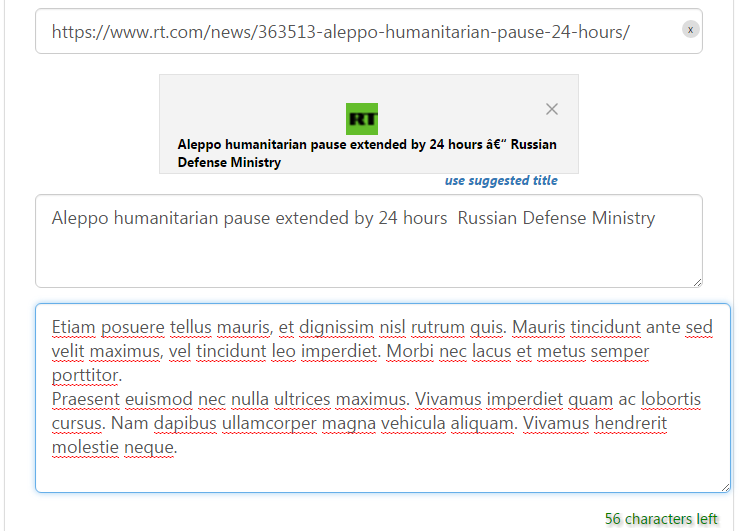
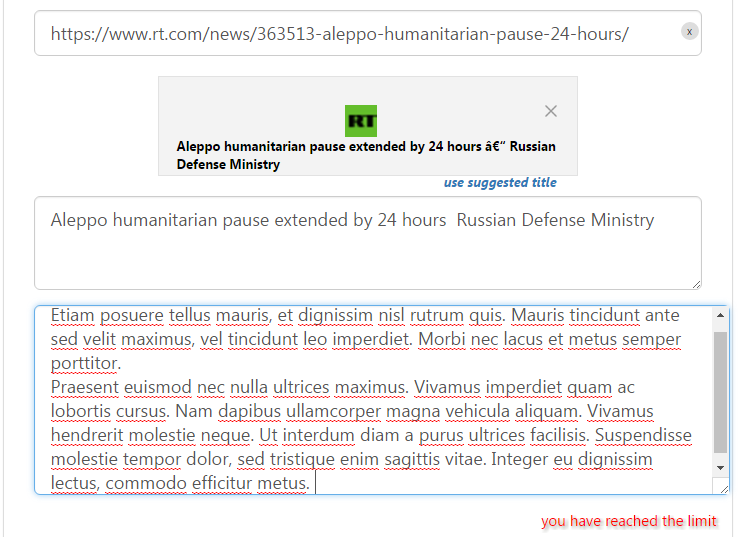
User can see the live character counter, limit characters shows below the textarea with green alert. If user crosses the character limit, it will indicate message “you have reached the limit”.
Example:
<style type="text/css">
.GreenAlert {
color:green;
}
.RedAlert {
color:red;
}
</style>
$(function () {
$("#txtDescription").on('keyup', function () {
var max = 400,
len = this.value.length,
divAlert = $('#divAlert');
divAlert.show();
if (len >= max) {
divAlert.html(' you have reached the limit')
.addClass("RedAlert").removeClass('GreenAlert');
} else {
var ch = max - len;
divAlert.html(ch + ' characters left')
.addClass("GreenAlert").removeClass(' RedAlert');
}
});
});
<div class="col-md-12">
<div class="form-group">
@Html.TextAreaFor(model =>model.Description, new { Class = "form-controlinput-lg", id = "txtDescription",rows = "3", placeholder = "text(option)", maxlength = "1000" })
@Html.ValidationMessageFor(model => model.Description)
</div>
</div>
<div id="divAlert" style="text-align:right;margin-bottom: 10px;text-shadow:rgb(145, 146, 136) 2px 2px 4px;display:none"> </div>
Output:


Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article