Your text content will be split with conditions and pop off the last array element using jQuery. You can also make use of JQuery lastindexof and find the last word.
var str = $('#txtbox').val();
var last = str.substring(str.lastIndexOf(" ") + 1);
(OR)
var lastword = $('#txtbox').val().split(" ").pop();
Example:
<script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnbox").click(function () {
var lastword = $('#txtbox').val().split(" ").pop();
$("#divcontent").html(lastword);
return false;
})
});
</script>
<textarea id="txtbox" cols="4" rows="4" style="width:400px" placeholder="write text here"></textarea><br />
<button type="submit" id="btnbox">Submit</button><br />
<div id="divcontent" style="color:blue" >
</div>
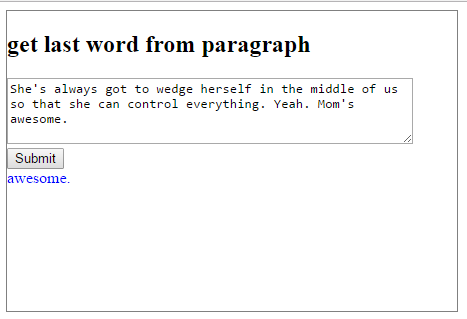
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article