In this article, I will show you JQuery bootstrap popup on button click with example. Initially popup was in hidden, when user clicks the show model popup, the jQuery event opens the bootstrap popup model.
HTML code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery-bootstrap modal popup on button click</title>
<script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript">
$(function () {
$("#btnShow").click(function () {
$('#demoModal').modal('show');
});
});
</script>
</head>
<body>
<!--Buttonto Trigger Modal-->
<div style="text-align: center; margin-top: 10%">
<button id="btnShow" class="btn btn-primary btn-lg">Show Modal Popup</button>
</div>
<!--Modal -->
<div class="modal fade" id="demoModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Bootstrap Modal Popup</h4>
</div>
<div class="modal-body">content goes here..</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btnbtn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
</html>
Description:
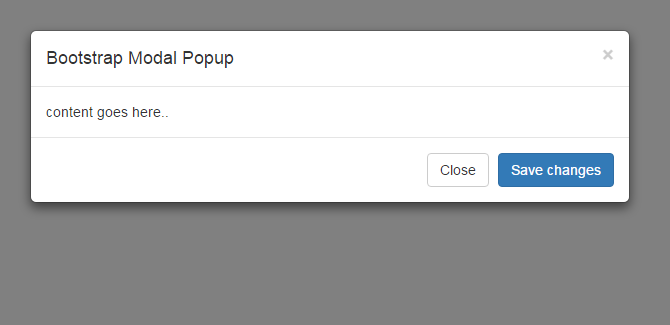
The model popup contains title, body and footer section. You can give a title for the popup and also design form in the body section. The model close and save button is at the bottom of the bootstrap model popup.
Bootstrap model popup Demo:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article