I am using the facebook login API in web application with the help of facebook API me and get public data of the user such as name, id, email etc.
The Home page of the Graph API docs is, https://developers.facebook.com/docs/graph-api/using-graph-api
The following way you can get the profile picture using facebook API user id. On the the login button click load the user profile data.
http://graph.facebook.com/" + facebookId + "/picture?type=square
Pass the facebookid here.
Code:
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div>
<img src="~/Content/themes/base/images/chiptrolls.png" />
<i class="modal-title" style="font-size: 1.2em" id="myModalLabel">Login chiptrolls.com</i>
</div>
</div>
<div class="modal-body">
<div class="form-grouptext-center">
<a id="auth-loginlink" title="facebook" href="#">
<img src="~/Content/themes/base/images/fconnect.png" /></a>
</div>
<div id="status" style="text-align:center">
</div>
</div>
<div class="modal-footer">
By signing up, you agree to chiptrolls
<a target="_blank" href="#">Terms ofUse</a> and <a target="_blank" href="#">Privacy Policy</a>.
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
<script>
(function (d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id;js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
// Initthe SDK upon load
window.fbAsyncInit = function () {
FB.init({
appId: '1693135087593940', // App ID
channelUrl: '//' + window.location.hostname +'/channel', // Path to your Channel File
status: true, // check login status
cookie: true, // enable cookies to allow the server to access thesession
xfbml: true // parseXFBML
});
//listen for and handle auth.statusChange events
FB.Event.subscribe('auth.statusChange', function (response) {
//user has auth'd your app and is logged into Facebook
FB.api('/me', 'get', { access_token:response.authResponse.accessToken, fields: 'id,name,gender,email' }, function (me) {
var str = "<b>Name</b> : " + me.name + "<br>";
str += "<b>gender: </b>" + me.gender + "<br>";
str += "<b>id: </b>" + me.id + "<br>";
str += "<b>Email:</b> " + me.email + "<br>";
var imageurl="http://graph.facebook.com/"+ me.id + "/picture?type=square";
str += "<img src='" +imageurl + "'/>";
document.getElementById("status").innerHTML= str;
})
});
}
</script>
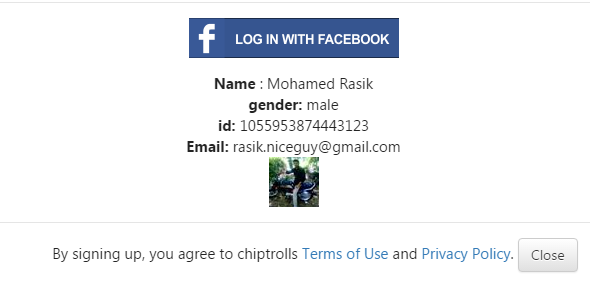
Demo:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article