In this article we will discuss, how to create an object using JavaScript. We can create a custom class and then create an instance of a class. In JavaScript we don’t have class instead of that we can use functions.
Example:
<h2>Creating an object in JavaScriptusing constructor function
</h2>
<script type="text/javascript">
var firstName = prompt("Please enter first Name", "");
var lastName = prompt("Please enter a second Name", "");
var employee = new Employee(firstName, lastName);
function Employee(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.getFullName = function () {
return this.firstName + "" + this.lastName;
}
}
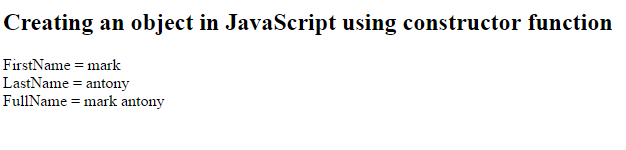
document.write("FirstName = " + employee.firstName + "<br/>");
document.write("LastName= " +employee.lastName + "<br/>");
document.write("FullName= " +employee.getFullName() + "<br/>");
</script>
Input:


Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article