In this article we will discuss how to create confirm button dialog using JQuery UI. We created dialog box with two buttons (ok & cancel), radio button and title. We are going to display the result of selected radio button, based on the user selection it callback functions to execute and return a response message appending it to the page.
Example:
<html>
<head>
<title>confirm buttom usingjQuery UI dialog </title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function ($) {
var execute = function () {
var answer = $("#myDialog").find("input:checked").val();
$("<p>").text("Thanks for selecting " + answer).
appendTo($("body"));
$("#myDialog").dialog("close");
}
var cancel = function () {
$("#myDialog").dialog("close");
}
$("#myDialog").dialog({ width:600,
buttons: {
"Ok": execute,
"Cancel": cancel,
}
});
});
</script>
</head>
<body style="border: 1px solid #DED8D8; width: 500px; height: 300px; padding: 15px; font-family: Arial; margin-left: 50px">
<h2 style="color: #841198">confirm buttom using jQuery UI dialog</h2>
<div id="myDialog" style="width:500px" title="Best WidgetLibrary">
<p>Is jQuery UI, a trusted suite ofofficial plugins for the jQuery JavaScript
library.</p>
<label for="yes">Yes!</label>
<input type="radio" id="yes" value="yes" name="question"
checked="checked"><br>
<label for="no">No!</label>
<input type="radio" id="no" value="no" name="question">
</div>
</body>
</html>
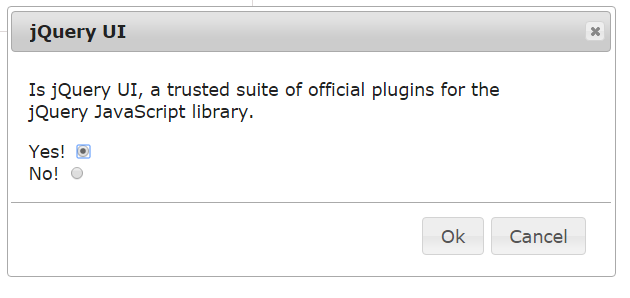
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article