In this article we will discuss how to delete multiple rows in datatables grid using asp.net. We are binding record(s) using datatable grid each row contains check box.If the user wants to delete multiple rows by select using checkbox.
We will be using item table
Step 1: Create a table using the following script with data:
Click the button it will show a popup you can copy the script data.
Step 2: Create an ado.net entity data model using table Product and generate entity for that.
Step 3: Right click on the "Controllers" folder and add “Product” controller. Copy and paste the following code. Please make sure to include "MVC_tutorials.Models" namespace.
using MVC_tutorials.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_tutorials.Controllers
{
public class ProductController : Controller
{
//
// GET: /Product/
models db = new models();
public ActionResult Index()
{
return View(db.Items.ToList());
}
[HttpPost]
public ActionResult Delete(IEnumerable<int> itemIds)
{
Item item = new Item();
foreach (int id in itemIds)
{
item = db.Items.Find(id);
db.Items.Remove(item);
db.SaveChanges();
}
return RedirectToAction("Index");
}
}
}
Step 4: Right click on the "Index" action method in the "ProductController" and add "Index" view. Copy and paste the following code.
@model IEnumerable<MVC_tutorials.Models.Item>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="//cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" />
<script type="text/javascript">
$(document).ready(function () {
$('#example').DataTable();
});
</script>
<div style="font-family: Arial; width: 700px">
@using (Html.BeginForm("Delete", "Product", FormMethod.Post))
{
<table id="example">
<thead>
<tr>
<th>Select
</th>
<th>Product Name
</th>
<th>Description
</th>
</tr>
</thead>
<tbody>
@Html.EditorForModel()
</tbody>
</table>
<input type="submit" value="Delete selected product(s)" />
}
</div>
Step 5: Create a folder and name it as EditorTemplates inside Product folder in view. Right click on the folder and create a view name it as “item”. Copy and paste the following code.
@model MVC_tutorials.Models.Item
<tr>
<td>
<input type="checkbox" name="itemIds" id="itemIds" value="@Model.ItemId" />
</td>
<td>
@Model.ItemName
</td>
<td>
@Model.Description
</td>
</tr>
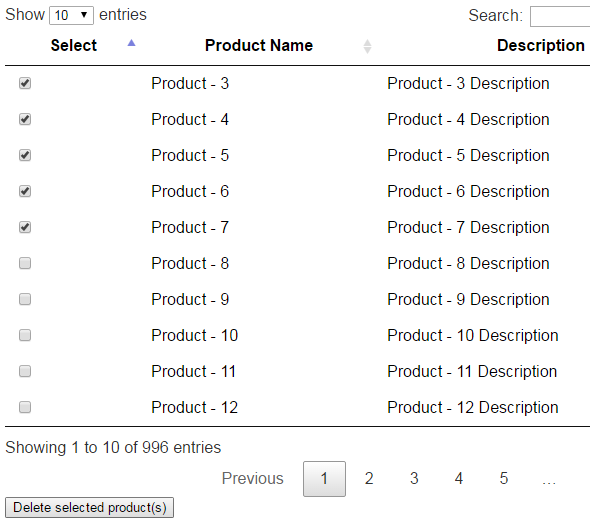
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article