In this article, I will show you how to add numbers in html using onkeyup() event in JavaScript. Here, when the user enters the values in the first two textbox values without pressing any buttons it sums the values automatically in the third textbox.
SCRIPT CODE:
<script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
function sum() {
var txtFirstNo = document.getElementById('txtFirstNo').value;
var txtSecondNo = document.getElementById('txtSecondNo').value;
var result = parseInt(txtFirstNo) + parseInt(txtSecondNo);
if (!isNaN(result)) {
document.getElementById('txtResult').value = result;
}
}
</script>
HTML CODE:
<div style="border:1px solid gray;width: 450px; height:300px">
<h2>Add two textbox values without pressing anybuttons</h2>
<input type="text" id="txtFirstNo" placeholder="pleaseenterFirst Number" onkeyup="sum()" />
<input type="text" id="txtSecondNo" placeholder="pleaseenterSecond Number" onkeyup="sum()" />
<br />
<div style="padding-top:10px">
Result:
<input type="text" id="txtResult" />
</div></div>
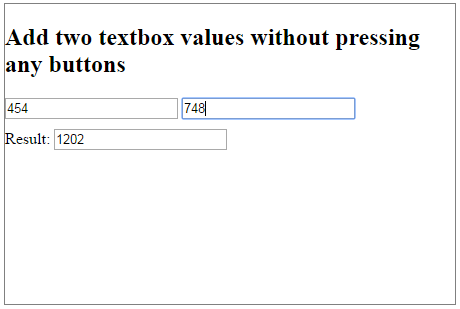
Output:

Below video will demonstrate how to add two textbox values and display the sum in a third using onkeyup() event in JavaScript. Here, when the user enters the values in the first two textbox values without pressing any buttons it sums the values automatically in the third textbox.
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article