In this article we will discuss how to get date duration between dates in javascript. Here we are passing new date object with parameter as date string from using datepicker. Using our own logic and date functions we find out exact date difference.
Example:
<html>
<head>
<title>how to get dateduration between dates using javascript </title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function () {
$("#dtpFromDate").datepicker();
$("#dtpToDate").datepicker();
});
function displayDate() {
var d1 = new Date($("#dtpFromDate").val()); //from date yyyy-MM-dd
var d2 = new Date($("#dtpToDate").val()); //to date yyyy-MM-dd (takencurrentdate)
var Months = d2.getMonth() - d1.getMonth();
var Years = d2.getFullYear() - d1.getFullYear();
var Days = d2.getDate() - d1.getDate();
Months = (d2.getMonth() + 12 * d2.getFullYear()) -
(d1.getMonth() + 12 *d1.getFullYear());
var MonthOverflow = 0;
if (Months - (Years * 12) < 0)
MonthOverFlow = -1;
else
MonthOverFlow = 1;
if (MonthOverFlow < 0)
Years = Years - 1; Months = Months - (Years * 12);
var LastDayOfMonth = new Date(d2.getFullYear(),
d2.getMonth() + 1, 0, 23, 59, 59);
LastDayOfMonth = LastDayOfMonth.getDate();
if (MonthOverFlow < 0 && (d1.getDate() >d2.getDate())) {
Days = LastDayOfMonth + (d2.getDate() - d1.getDate()) - 1;
}
else
Days = d2.getDate() - d1.getDate();
if (Days < 0)
Months = Months - 1;
var l = newDate(d2.getFullYear(), d2.getMonth(), 0);
var l1 = newDate(d1.getFullYear(), d1.getMonth() + 1, 0);
if (Days < 0) {
if (l1 > l)
Days = l1.getDate() + Days;
else
Days = l.getDate() + Days;
}
document.getElementById("demo").innerHTML= Years +
"Year(s), " + Months + " Month(s), " + Days + "Day(s)";
}
</script>
<style type="text/css">
.btn {
background: #249AA9;
border-style: solid;
border-color: white;
color: white;
height: 45px;
font-size: 21px;
}
.dtp {
border: 1px solid rgb(222, 216, 216);
height: 40px;
font-size: 21px;
}
</style>
</head>
<body style="border: 1px solid #DED8D8; width: 500px; height: 300px; padding: 15px; font-family: Arial; margin-left: 50px">
<h2 style="color: #841198">Get duration between two selected dates</h2>
<table>
<tr>
<td>
<input type="text" id="dtpFromDate" class="dtp" placeholder="from date" />
</td>
</tr>
<tr>
<td>
<input type="text" id="dtpToDate" class="dtp" placeholder="to date" />
<button type="button" class="btn" onclick="displayDate()">
DateDifference</button>
</td>
</tr>
</table>
<p id="demo" style="vertical-align: top;font-size:25px;color: #827373;">
</p>
</body>
</html>
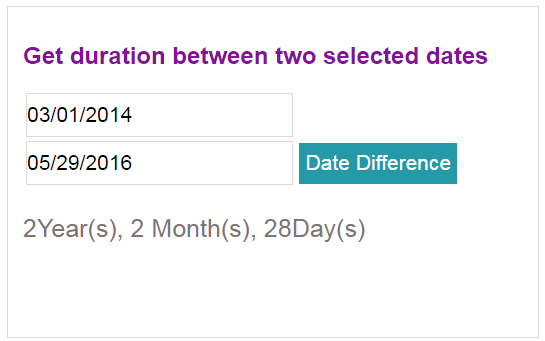
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article