If we have wide range selected of elements on a page and we need to point out exactly which selected element was clicked using index() method.
In the following example, we are binding all div elements to a click event.
Example:
<html>
<head>
<title>getting index of an item in a selection in jQuery</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
(function ($) {
$(document).ready(function () {
$("div").click(function () {
alert("You clicked on div with an index of " +
$("div").index(this));
});
})
})(jQuery);
</script>
<style type="text/css">
div {
width:450px;
height:75px;
color:white;
text-align:center;
font-size:17px;
padding:5px 5px 5px 5px;
}
</style>
</head>
<body style="padding-left:150px">
<div style="background-color:blue;">click me</div>
<div style="background-color:green">click me</div>
<div style="background-color:red">click me</div>
</body>
</html>
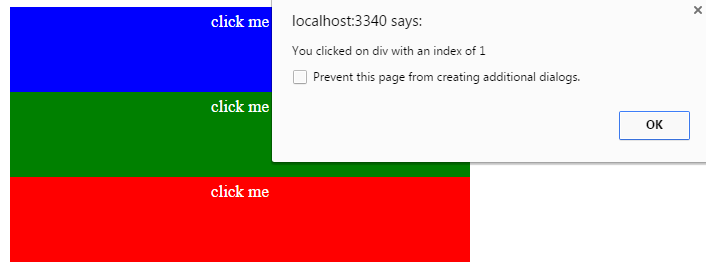
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article