In this article, I will show how to create captcha in asp.net mvc. A captcha is a validation Layer is used to recognize the type of user before sending data to the server side. It helps to avoid the spam messages or users.
Step 1: To begin install captcha in the project by running the following command in the nuget package manager console.
PM> Install-Package CaptchaMvc.Mvc4
Step 2: Right click on the model folder and create a class and name it as feedback. Copy and paste the following code.
public class FeedBack
{
public int Id { get; set; }
public string Title { get; set; }
public string Comment { get; set; }
}
Step 3: Create an asp.net mvc project and right click on the controller folder and create a new controller and name it as RegisterController. Inside the RegisterController copy and paste the following code.
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(string empty)
{
// Codefor validating the CAPTCHA
if (this.IsCaptchaValid("Captchais not valid"))
{
return RedirectToAction("ThankYouPage");
}
ViewBag.ErrMessage = "Error: captcha is not valid.";
return View();
}
public ActionResult ThankYouPage()
{
return View();
}
Step 4: Right click on the index method and create a view named as index. Copy and paste the following code.
@using CaptchaMvc.HtmlHelpers
@using CaptchaMvc;
@model MymvcApp.Models.FeedBack
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<br />
<br />
<fieldset style="width: 50%; margin: 0 auto;">
<legend>Register</legend>
<div>
<div class="editor-label">
@Html.LabelFor(model => model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div>
<div class="editor-label">
@Html.LabelFor(model => model.Comment)
</div>
<div class="editor-field">
@Html.TextAreaFor(model => model.Comment, 5, 40, null)
@Html.ValidationMessageFor(model => model.Comment)
</div>
</div>
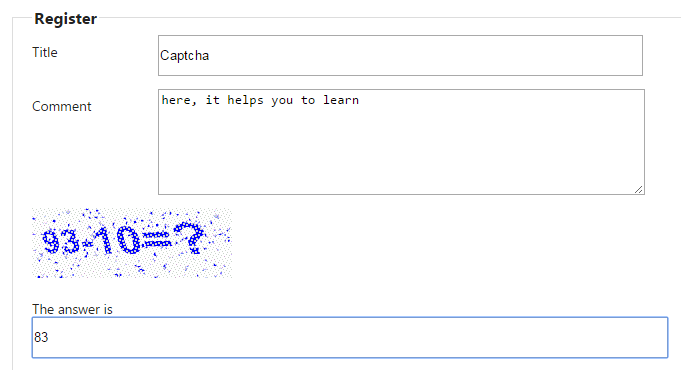
@Html.MathCaptcha()
<br />
<p class="Error">@ViewBag.ErrMessage </p>
<p style="text-align: right; padding-right: 20px;">
<input type="submit" value="Send" />
</p>
</fieldset>
}
Step 4: Right click on the ThankYouPage method and create a view named as Thankyoupage. Copy and paste the following code.
@{
ViewBag.Title = "ThankYouPage";
}
<h2>ThankYouPage</h2>
<b>Thank you sending your valuable feedback to us.</b>
Description: Here I have implemented HTML helper class @Html.MathCaptch(), it will generate mathematical captcha. If you want to implement character captcha then @Html.captcha(4), it will generate 4 character length. When the user enters the correct input, it then verified then it will redirect the user to the thankyoupage
Captcha asp.net c# example:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article