In this article we will discuss about how to pass JavaScript object to a function inside the script block. If we pass an object as a parameter and we will get the properties of function inside the called function. Below example I will show you about it.
Example:
<html>
<head>
<title>Pass JavaScriptobject to a function inside the script block</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=btnSubmit]").click(function () {
var dataobject = {};
dataobject.input1 = $("#txtFirstInput").val();
dataobject.input2 = $("#txtSecondInput").val();
$("#txtResult").val(addition(dataobject));
return false;
});
});
function addition(data) {
var out = parseInt(data.input1) + parseInt(data.input2);
return out;
}
</script>
<style type="text/css">
.btn {
font-size: 19px;
width: 100px;
height: 45px;
background: #00BCD4;
border-style: solid;
border-color: white;
color: white;
}
.mytextstyle {
font-size: 19px;
height: 45px;
width: 300px;
}
</style>
</head>
<body>
<h2 style="color: #FF5722;">Pass JavaScript object to afunction inside the script block</h2>
<table style="border: 1px solid #DED8D8; font-size: 1px; width: 500px; padding: 10px; font-family: Arial;">
<tr>
<td>Name:
</td>
<td>
<input type="text" id="txtFirstInput" class="mytextstyle" value="15" />
</td>
</tr>
<tr>
<td>Age:
</td>
<td>
<input type="text" id="txtSecondInput" class="mytextstyle" value="27" />
</td>
</tr>
<tr>
<td>
</td>
<td style="padding-left: 50px">
<input type="submit" id="btnSubmit" class="btn" value="Submit" />
</td>
</tr>
<tr>
<td>Result:
</td>
<td>
<input type="text" id="txtResult" class="mytextstyle" placeholder="Result" />
</td>
</tr>
</table>
</body>
</html>
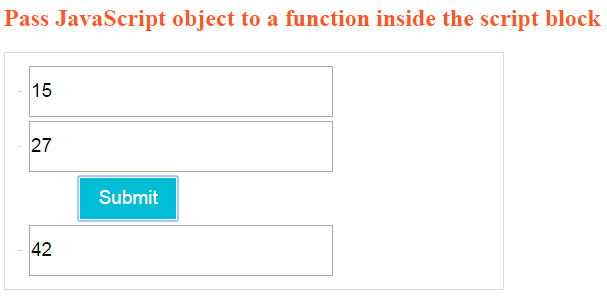
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article