Normally jQuery datatable will display 10 records at a time. If we select using paging max it will show 100. If user needs to select all records form all pages. Below example I will show you how to select all records from all pages of jQuery datatable and same way if user unchecks select all checkbox it will uncheck checkboxes from all pages.
Example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>check all rows in jQuery datatables grid </title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="//cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="//cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function () {
$("#chkAll").click(function () {
$("input[name='employees']").attr("checked", this.checked);
});
$('#example').DataTable({
});
});
</script>
</head>
<body style="width:500px">
<form id="form1" runat="server">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th align="left"><input type="checkbox" id="chkAll" /></th>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>$320,800</td>
</tr>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>$170,750</td>
</tr>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>$86,000</td>
</tr>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>$433,060</td>
</tr>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Airi Satou</td>
<td>Accountant</td>
<td>$162,700</td>
</tr>
<tr>
<td><input type="checkbox" name="employees" /></td>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>$372,000</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
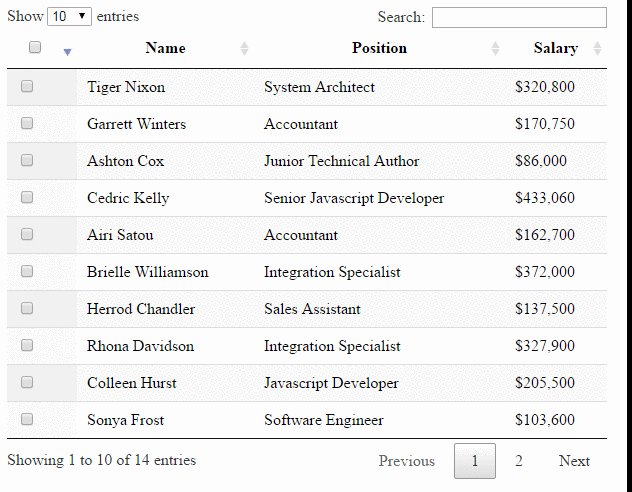
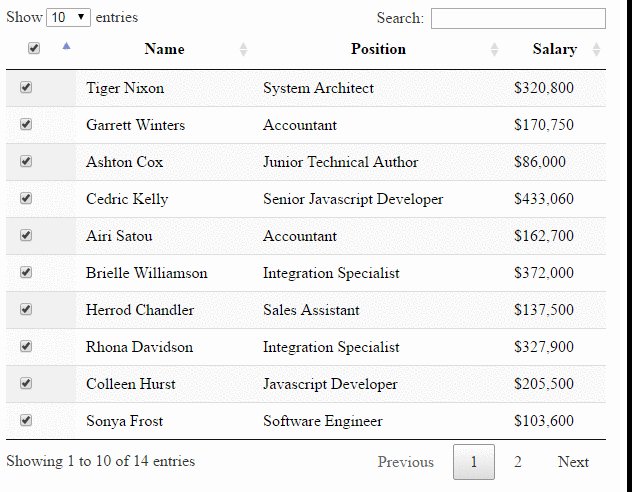
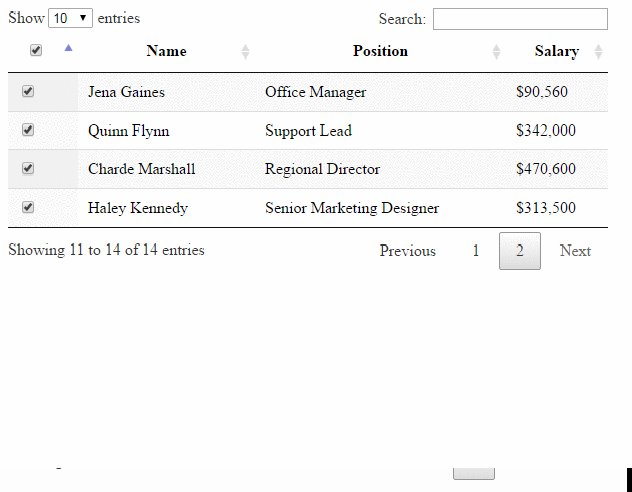
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article