In this article I will show you how to translate a page to other languages using the google translate plugin. Just you need to register a translate plugin and piece of JavaScript code on the page or master page. If you want any particular heading or paragraph not to translate. Then,you should apply the following Css class “skiptranslate” to the HTML element.

HTML page:
<html>
<head>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({ pageLanguage: 'en',
layout:google.translate.TranslateElement.InlineLayout.SIMPLE },
'google_translate_element');
}
</script>
</head>
<body>
<div id="google_translate_element">
<div class="skiptranslate" style="">
<p> Powered byGoogle</p>
</div>
</div>
<p> hi how are you?</p>
</body>
</html>
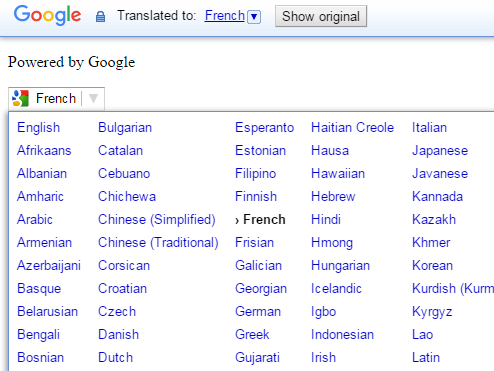
Run the application, the google_translate_element class will launche the giant language menu. You can choose the language you want to translate.The google translate jQuery plugin will take care of translating a page as expected.