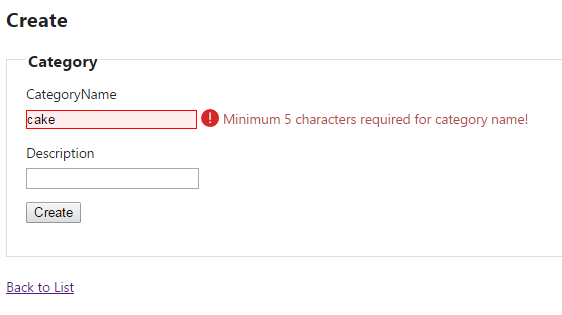
In this article, I will show you custom validation in mvc, displaying image using css class for error message. The field-validation-error css class are applied to the ValidationMessageFor() and Validation-Summary-errors css are applied to the ValidationSummary().
Add Background-image to these css class and adjust it to the correct place. Whenver the user enters a string length less than 5 characters for the CategoryName validation message will show using the Minlength property in data annotation.
Here we are not adding images in required attribute in the Category class and added to the css class.
Category class:
public partial class Category
{
public int CategoryID { get; set; }
[Required]
[StringLength(15, ErrorMessage = "Minimum5 characters required for category name! ")]
public string CategoryName { get; set; }
public string Description { get; set; }
}
Create view:
<style type="text/css">
.field-validation-error {
color: #b94a48;
background-image: url(/Images/error.png);
background-repeat: no-repeat;
padding-left: 22px;
background-size: contain;
}
.validation-summary-errors {
color: #b94a48;
background-image: url(/Images/error.png);
background-repeat: no-repeat;
padding-left: 44px;
background-size: contain;
}
</style>
<fieldset>
<legend>Category</legend>
<div class="editor-label">
@Html.LabelFor(model => model.CategoryName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CategoryName)
@Html.ValidationMessageFor(model => model.CategoryName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article