In this article, I will show how to create a bootstrap modal image gallery for a blog using bootstrap jQuery plugins. You can create advanced image gallery using bootsrap with slideshow. i.e bootstrap image modal slideshow.It is useful for e-Commerce websites.
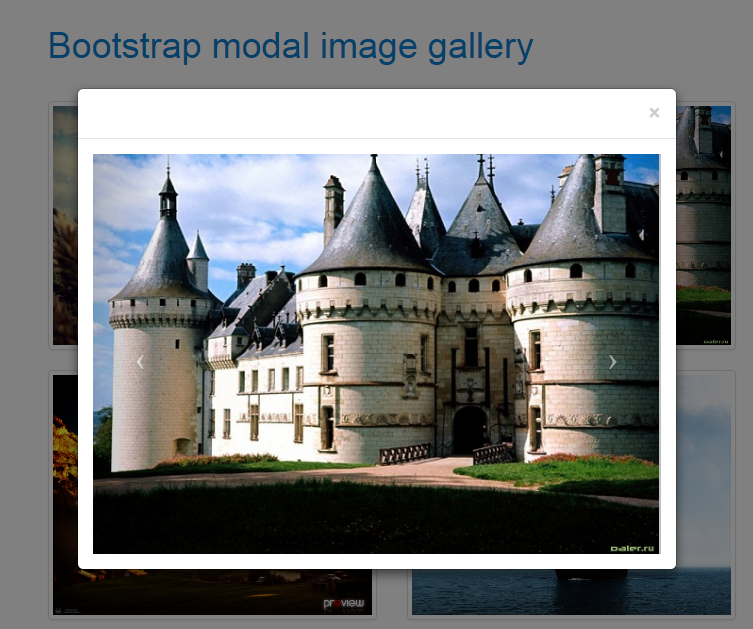
Description: This bootstrap image gallery is responsive design, it is suitable for mobile, tablets and PC screens.When the user clicks on the bootstrap photo grid, the image which scales automatically and show in a modal popup with 25 % larger version of the image.
Step 1: Create a asp.net mvc application and right click on the "Controllers" folder and add "Home" controller. Copy and paste the following code.
public ActionResult Index()
{
return View();
}
Step 2: Right click on the HomeControllers and create an index view. Copy and paste the following code.
@{
ViewBag.Title = "Index";
}
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div class="container">
<div class="panelpanel-Primary">
<div class="panel-heading">
<h1 style="color: #0480d1">Csshighlight color </h1>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3col-sm-6">
<a href="#" class="thumbnail">
<img src="~/images/1.jpg" name ="1"/>
</a>
</div>
<div class="col-md-3col-sm-6">
<a href="#" class="thumbnail">
<img src="~/images/2.jpg" name ="2" />
</a>
</div>
<div class="col-md-3col-sm-6">
<a href="#" class="thumbnail">
<img src="~/images/3.jpg" name ="3" />
</a>
</div>
<div class="col-md-3col-sm-6">
<a href="#" class="thumbnail">
<img src="~/images/4.jpeg" name ="4"/>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<div id="myCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="item active item-active">
<img src="~/images/1.jpg" style="height:400px;width: 566px;" name="1" class="img-responsive">
</div>
<div class="item">
<img src="/Images/2.jpg" style="height:400px;width: 566px;" name="2" class="img-responsive">
</div>
<div class="item">
<img src="/Images/3.jpg" style="height:400px;width: 566px;" name="3" class="img-responsive">
</div>
<div class="item">
<img src="/Images/4.jpeg" style="height:400px;width: 566px;" name="4" class="img-responsive">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="icon-next"></span>
</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('.thumbnail').click(function () {
var name = $(this).find('img').attr('src');
var mname = $('.carousel-inner').find("img[src='" + $(this).find('img').attr('src') + "']");
$('.carousel-innerdiv').removeClass("active");
$(mname).parent().addClass("active");
$('#myModal').modal({
backdrop: 'static',
}, 'show');
});
$(function () {
$("#myCarousel").carousel({
interval: 5000
});
});
});
</script>
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article