In this article I will show you how to create asp.net c# login page code with sql database. In this login form multiple user can login with the form, If the username and password matches with the database it allows user to login.
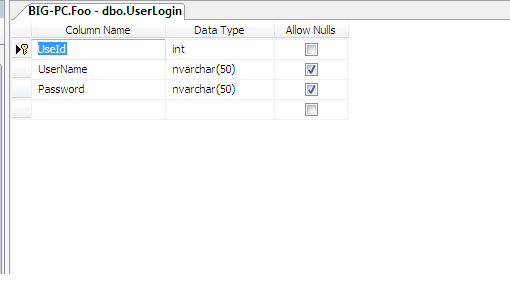
For this create a login page in asp.net and create a database table “UserLogin” for username and password with three columns UserId, UserName and password.

In this login form, we need to check username and password textboxes are blank, if then show the error message like this “please enter username” using the required field validator control in asp.net . If the textboxes username and password are matched with the database fields, then show success message like “Welcome user”, if not matches, then show an error message “Invalid username or password”
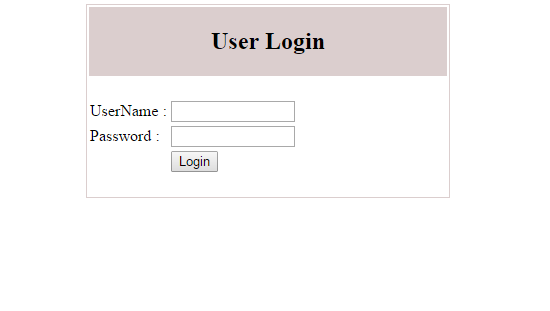
Create an asp.net web application using visual studio and design a web login form.
Design code for Login page(HTML):
<form id="form1" runat="server">
<div>
<table align="center" style="border: 1px solid #dbcece">
<tr>
<td colspan="3"
style="text-align: center; background-color: #dbcece">
<h2>User Login </h2>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>UserName :</td>
<td>
<asp:TextBox ID="txtusername" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtusername" ErrorMessage="Please, enter username"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>Password :</td>
<td>
<asp:TextBox ID="txtpassword" runat="server" TextMode="Password" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtpassword" ErrorMessage="Please, enter password"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnlogin" runat="server" OnClick="btnlogin_Click"
Text="Login" />
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2">
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
Code behind c#.net code:
After designing the login form, double click on the button and write server side code. You need to import the following namespace for connection.
Using System.Data;
Using System.Data.SqlClient;
protected void btnlogin_Click(object sender, EventArgs e)
{
string constr = ConfigurationManager.ConnectionStrings["foo"].ToString();
SqlConnection SQLConn = new SqlConnection(constr);
lblmsg.Text = "";
SqlDataAdapter SQLAdapter = new SqlDataAdapter("Select * from UserLogin where username='" + txtusername.Text+ "' and password='" + txtpassword.Text + "'", SQLConn);
DataTable dt = new DataTable();
SQLAdapter.Fill(dt);
if (dt.Rows.Count > 0)
{
lblmsg.Text = "Welcome User.";
lblmsg.ForeColor =System.Drawing.Color.Green;
}
else
{
lblmsg.Text = "Invalid username or password";
lblmsg.ForeColor =System.Drawing.Color.Red;
}
}

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article