In this Article, I will show you what happens if the controller name is misspelled. There are two things are happening when the controller name is misspelled. First things is An error raised. Would you like to see the error use developer tools in your browser. Second thing is the binding expression in the view that are in the scope of the controller will not be evaluated.
Example:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.js"></script>
<script src="Script/angular.js" type="text/javascript"></script>
<script type="text/javascript">
var myModule = angular.module("Module1", []);
myModule.controller("mycontroller", function ($scope) {
var student = {
firstname: "Mohamed",
lastname: "Mohaideen",
gender: "Male",
qualification: "B.com"
};
$scope.student = student;
});
</script>
<body ng-app="Module1">
<div ng-controller="mycontroller1">
<div>
First Name = {{student.firstname}}
</div>
<div>
Last Name = {{student.lastname}}
</div>
<div>
Gender = {{student.gender}}
</div>
<div>
Qualification = {{student.qualification}}
</div>
</div>
</body>
Description:
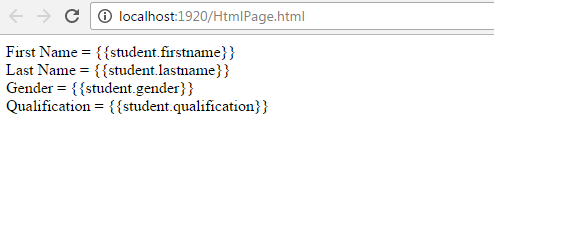
In this above example, the controller name mycontroller1 is misspelled instead of mycontroller, so the name of the scope object student will not be evaluated in the view.

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article